
どうも、筆が乗る時と乗らない時の差が激しい、hkmです。
突然ですが、皆さん、はてなブログってますか?
僕はブログってます。
さて、ブログる時って、使いますよね。コピーとペースト。
でも、はてなブログのコピペって、案外罠だらけだったりして。
その罠の対抗策となるのが、他ならぬ「ctrl + shift + V」なんです。
ペーストに隠された罠
ブログの記事を執筆する上で、コピペって結構多用するじゃないですか。
ぱっと思い浮かぶだけでも、
- 権威あるサイトからの引用
- 外部ツールによる下書き
など。使おうと思えば、いくらでも使える環境ですよね。
ただ、このコピペ。
外部サイトから引用すると、結構面倒くさいことになるんですよね。
ぱっと見気付きにくいので、ご存じない方もいらっしゃるかも。
属性を丸々コピーする
というのも、htmlを利用したコンテンツをコピペすると、属性ごとコピーしちゃうんですよね。はてなブログ。
文字の装飾は勿論の事、フォントの種類や大きさまでコピーするため、そこだけソースがゴチャっとなるんです。
プレビューからコピペしても、当然色々な指定が付いてくる上に、見たまま編集ではそのままなので、判別しづらかったり。

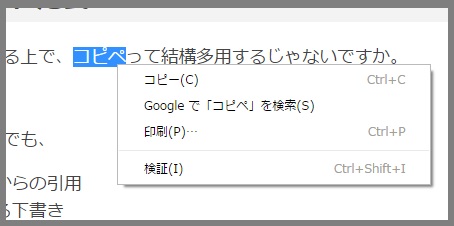
▲プレビューからコピーして

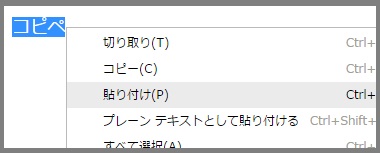
▲「見たままモード」で貼り付けると

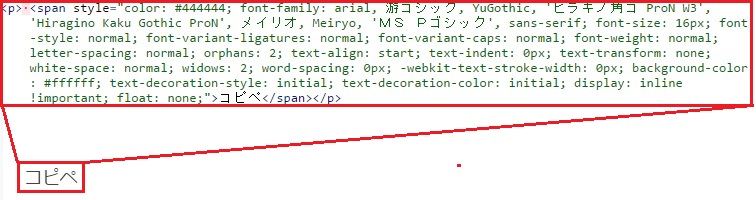
▲内部ソースではひどいことに
フォントサイズ、色、フォントの種類、文字間隔など、全ての情報を丸々コピーしてしまう。
すると、「コピペ」の3文字だけコピペしたとしても、膨大な文字量が貼り付けられてしまうんです。
記事容量が増えるだけには飽き足らず、装飾情報として保存されてしまうため、テーマの変更でもしようものなら、その文字だけ浮く形に。
正直言えば、「百害あって一利なし」としても過言ではない、罠のような機能が標準で搭載されています。
正確に言えば一利くらいはあるんですけど、邪魔に感じた事の方が多い気がする。
スポンサードリンク
プレーンテキストとして貼り付ける
で、この対処法が、右クリックメニューにある
「プレーン テキストとして貼り付ける」
というもの。

その名の通り、クリップボードにコピーした情報の中から、テキストだけを貼り付けてくれる機能です。
これを使って貼り付ければ、余計な装飾情報に振り回される事なく、公式サイトや辞書などから引用を行えます。
ショートカットは「ctrl + shift + V」
で、その「プレーン テキストとして貼り付ける」を行うショートカットこそが、記事タイトルでも挙げた「ctrl + shift + V」なんです。
今まで張り付けって「ctrl + ○」ばかり利用していた僕は、ショートカットキーにShiftが入っているだけで、なんか新鮮なんですよねー。
使いすぎには要注意
以上、知らないうちに、記事のソースがグチャグチャになっているかも知れないぞ!というお話でした。
ここまでしっかり装飾情報を引用するツールって珍しいので、結構な方が被害に遭っているんじゃないかなー、なんて思います。
ただ、「ctrl + shift + V」の使いすぎには要注意。
他のショートカットキーを利用する際に、Shiftキーを併用するのが癖になって、大惨事になったりします。
ソフトウェアによっては、Shiftの有無で、実行内容ががっつり変化する場合もありますし。

