
どうも、ブログおじさん、hkmです。
最近、文字数の多い記事をちょいちょい書くんです。
で、書いてる途中でどうも気になる事が。
めっちゃ長く書いてると、執筆中の「プレビュー」に途中から反映されなくなるんですよ。
この記事
なんかは15,000文字くらいなんですけど、最後の方、プレビューで表示されないんです。
フラッシュメモリのAmazonにリンクしているタグの途中で読み込まれないせいで、プレビューが全く意味を成してない。

▲フッターが<div>タグの中に入っちゃってる
最初は文字制限かな?なんて思ったんですけど、他ブロガーさんの記事を参照した感じ、容量制限っぽいかも。
隠された文字制限?
ことの始まりは2017年03月08日。
中古ながらにパソコンを新調しまして、ウキウキで記事を書いたんです。
あまりにもウキウキすぎて、該当記事は結局15,006文字。
ただ、13,000文字あたりから、何か様子がおかしいんです。
プレビューが全く更新されない。
まあ焦ったよね。
文字制限じゃなくて容量制限かも

▲当時のプレビュー
このまま投稿しても、途中でブツ切りの記事になっちゃうかも。
そんな不安に駆られた僕は、当然Googleさんに頼る訳ですよね。
「はてなブログ プレビュー 表示」
なんかでググると、上位は表示不具合のページがヒットする。
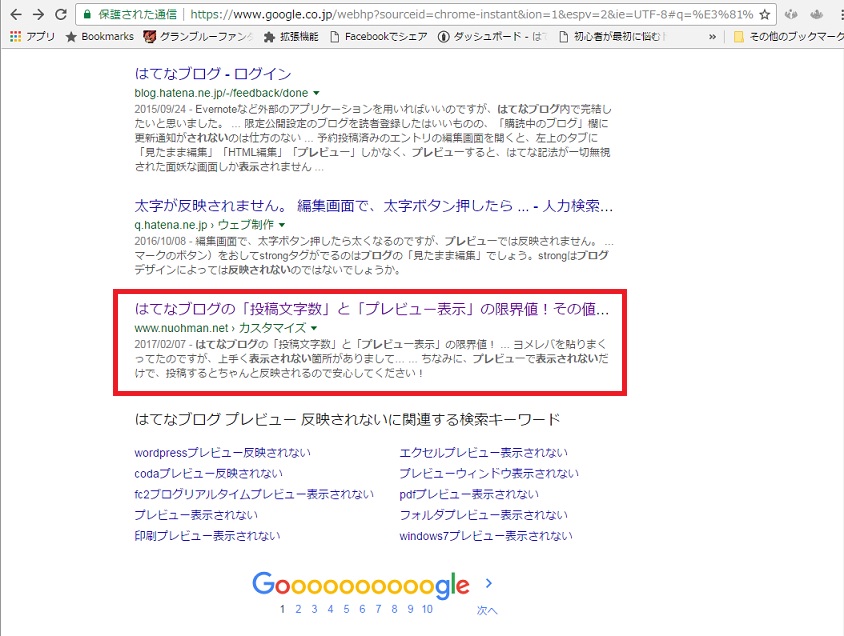
ただ、そこから下にグリグリやると、あるじゃんあるじゃん、今回の案件っぽいページ!

ただ、このブログ様の記事には、
つまり、プレビューでは『65536』文字まで表示されて、『65537』文字からは表示されない!
との表記。
ところがどっこい、当ブログで該当した記事
⇒ヤフオク相場崩壊してない?45,000円で中古パソコンを購入した話
は、総文字数でも15,006文字しかありません。
……15,000文字を「しか」って表現するとは思わなかった。
えー、先人様の血と涙の結晶である
「65,536文字までしかプレビューで表示されない」
という仮定。
15,000文字程度で表示されないので、これはどうやら何かが違う様子。
うーんうーん、と唸っていたら、ふと。
「そういや、めっちゃ写真挿入したな、あの記事。」
なんて。
文字制限じゃないなら、データ容量で上限があるんじゃないかと思ったんです。
裏付ける事象として、PROにしてから
⇒1,008円払ってプロになりました!はてなブログPROのメリットデメリット
設定いじるついでにカスタマイズしたんですけど、カスタマイズ前後でプレビュー切れる位置も違うんですよね。
……CSSで広告ぶち込んだからかも知れないけど。
検証
ということで、僕でできる範囲の簡単な検証をば。
仮定
容量制限でプレビューが表示されていない
検証方法
画像をひたすら消してプレビューを見る
ということで、画像を12枚ほど消してみました。
結果、ここまでしか表示されなかったのが

▲惨事も惨事
「総額」下の「場」まで表示されるように!

▲全部は表示されない
スポンサードリンク
HTMLタグを含めた容量?
ただこの容量制限ってのも、しっくり来ないっちゃ来ないんですよね。
容量が多いであろう12枚消して全部表示されないし。
そもそも「容量」って何の容量だよって感じだし。
そうなると、ぐっちゃぐちゃに入ってるHTMLタグが怪しい。
これなら「記事容量の増加」にもしっくり来るし、CSSで挿入している広告で、下部が押し出された事の説明にもなりますもんね。
ってことで、これもさくっと調べてみよう……と思ったんですけど。
検証
- 仮定
表示制限のかかる「容量」とは、ブラウザに表示されるものではなく、htmlファイルとしての容量である
- 検証方法
記事を半分くらい<!–コメントアウト–>で囲む
- 結果
はてなブログが自動でコメントアウトタグを消す
忘れてた。
はてなブログって、余計なタグ消す機能が標準で備わってるんだった。
この機能無効にできねーんだ。
⇒LinkMaker産iTunesアフィリンクを貼るのに試行錯誤した話
結果として、記事の文字数が380文字なのに、10,000文字くらい表示される変なプレビューにしかなりませんでした。
まとめ
ということで、簡単な表すらも調べながらじゃないと作れない僕では、細かいところまで検証することはかないませんでした。
htmlタグ含めた総容量だとは思うんですけど。
サーバーに保存されてる容量が一定を超えると、プレビューには表示されない!みたいな仕様じゃないかなー。
5,000文字くらいまでの記事を書く分には、気にする必要ないし、ま、えっか。
どうせ投稿すりゃ全部表示されるし。
いちばんよくわかるHTML5&CSS3デザインきちんと入門 (Design&IDEA)


