どうも、駆け出しブロガー、hkmです。
このご時世、スマホアプリについての言及は避けられない。
どうせ紹介するなら今のうちに、iTunesアフィリエイトに登録しておこう。
そんな調子で登録しまして、いざリンクを貼る段階になったんです。
はてなでリンクを貼る手段は主に二つ。
- はてなブログで用意されたテンプレート
- Apple側が用意した、LinkMakerというツール
Webサイト構築に精通していれば他にも色々あるでしょう。
ただ、こちとら初心者も初心者。
門外漢はhtmlタグを用意して貰う必要があります。
で、はてなブログで用意されたテンプレートではiOS版のリンクしか貼れません。
Android版アプリのリンクも貼りたいhkmさんは、LinkMakerでバナーを用意するしかあるまい。
……なんですが。するとどうでしょう。
バナーが表示されない、というか貼れない。
結果、解決するまでに10時間ほど頭を悩ませる結果となりましたので、記事にしておきます。
画像多用のため注意
iTunesアフィリエイト
そもそもiTunesにアフィリエイトプログラムあったんだね、と。
iTunes – アフィリエイトプログラム – Apple(日本)
簡単に言えば、AmazonアソシエイトのiTunes版です。
クッキー保存して、課金が発生すれば報酬が発生するのかな?
実際どうなるかはちょっとウチのPV数じゃ調べようが無いんだけども。
今すぐ申し込む

↓
プログラムに申し込む

ちなみに、ここでも当方ひっかかりまして。
環境によってはWebサイトのレスポンスが無いようで。

▲こんな画面が出ます
うちの場合はパソコンが原因でした。
タブレット(IpadAir2)からアクセスして事なきを得たよね。
登録申請して、数日待つと審査結果が送られてきます。
Proにもしてない、記事数少ない(20記事程度)当ブログでも承認されたので、よほどの事がなければ大丈夫でしょう。
リンクを貼る
さて、ここからが本題。
つかみの文で説明したように、簡単にリンクを貼るのであれば
- はてなブログで用意されたテンプレート
- Apple側が用意した、LinkMakerというツール
このどちらかを頼ることになります。
はてなブログで用意されたテンプレート
まず、はてなブログでiTunesアフィリエイトを利用しようと調べると、最初に見つかるであろうものがコレ。
ダッシュボードの「アカウント設定」からアフィリエイトトークンを設定すると、iTunes商品紹介機能のリンクが運営者のアフィリエイトリンクになるものです。

▲どうせリンクにくっつくから隠す意味は無い
設定しないとはてな運営のアフィリエイトリンクになるとのこと。
アフィリエイトトークンは、承認時のメールの他、iTunesアフィリエイトのホーム画面右上にも表示されています。

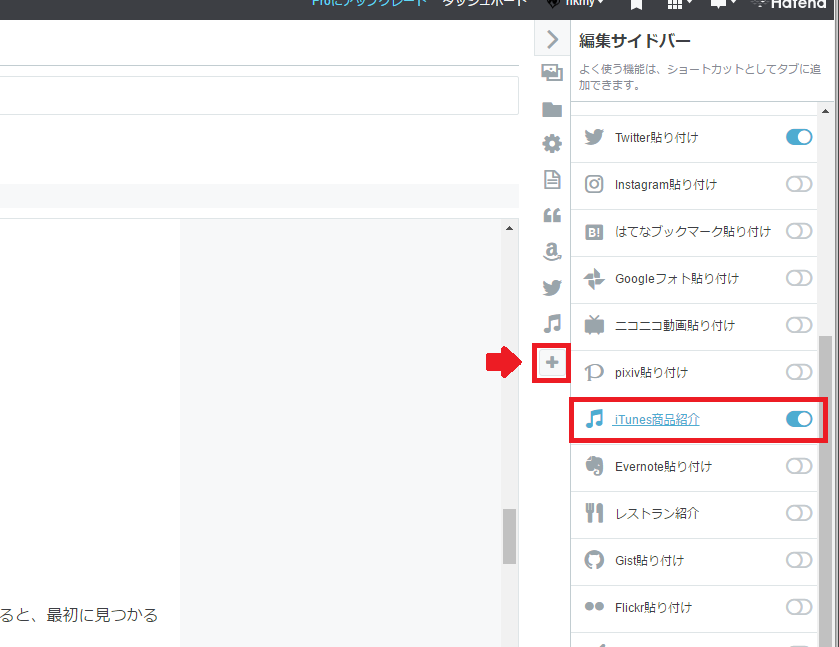
ここを設定すれば、あとは記事ページの右にある「追加」ボタンから「iTunes商品紹介」をオンにして、

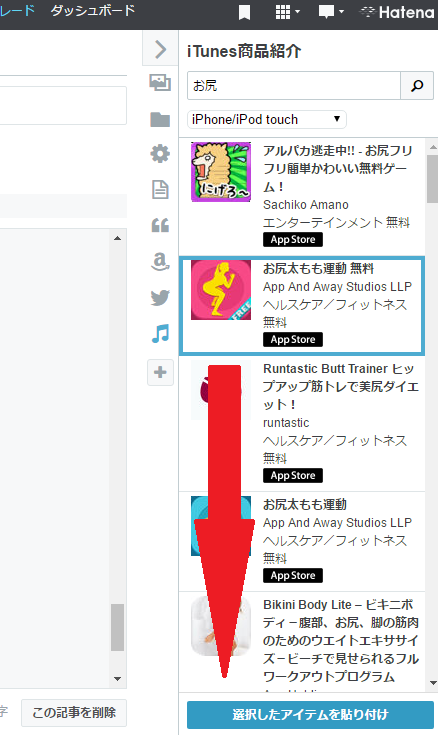
検索窓にキーワードを入力。
プルダウンメニューからジャンル
(アプリの場合はApp Store – iPhone/iPod touchがオススメ)
を選び、貼りたいアプリを選択して「選択したアイテムを貼り付け」をクリック。

これで、はてなの総力を結集したハイパーオシャンティリンクがアナタのものになります。
実際の表示は
こんな感じ。
シンプルでわかりやすいデザイン。
なるほど、どんな記事にもマッチするぜ!!!さすがはてな!!!!!!!
で、Androidは?
そう、何を隠そう、アンドロイドアプリへのリンクを貼る機能がありません。
どうしても商業開発のマンガアプリだとか、ゲームアプリだとかを紹介したい。
そうなるとAppStoreだけ、というのは気になる。
僕も実際タブレットはiOSなものの、スマホはAndroidおじさんなのです。
となると、もう一つ。
appleが用意してくれた、LinkMakerなるツールを使ってバナーリンクを貼ろう。
playストアにもどうせ似たようなのあるだろ。
バナー並べとこう。
hkmさんはそう考えました。
▲理想はこういう形
LinkMaker
さて、ようやく本題。
LinkMakerとはappleが用意しているツールで、その名の通りリンクをメイクしてくれるものです。
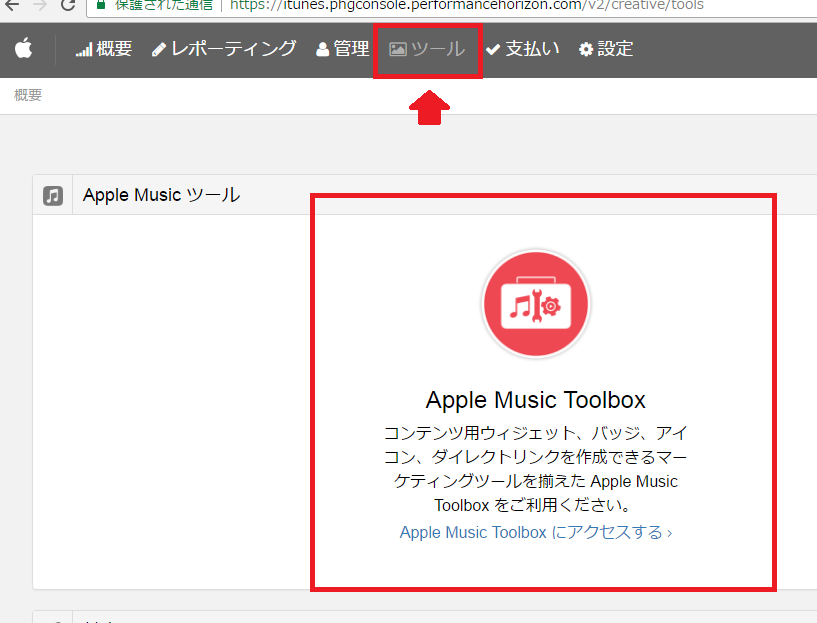
利用するには、iTunesアフィリエイトプログラムへログイン後、
上部メニューのツールから「Apple Music Toolbox」を選択。

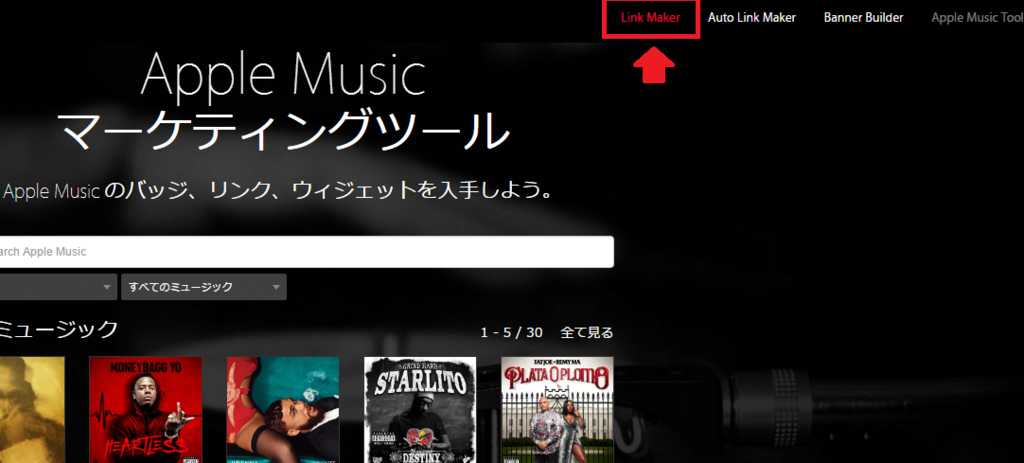
音楽を紹介する「Apple Music マーケティングツール」のページが開くので、
右上リンクより「LinkMaker」へジャンプします。

直リンク
からでも飛べます。
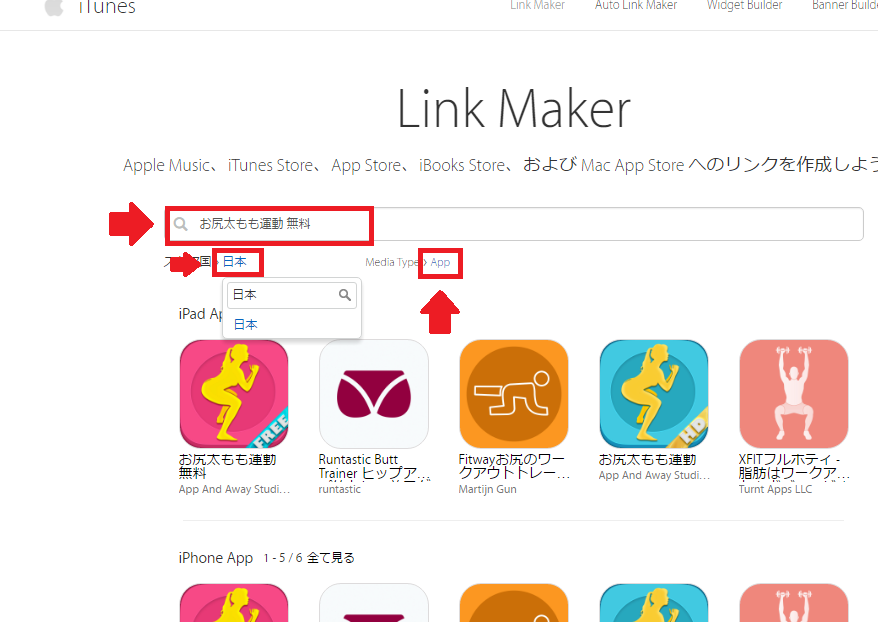
で、LinkMakerまでたどりついたら、
Media Typeを適当なものに。(アプリならApp)
ストア国を「日本」に。
検索窓に、アプリ名を入力して、該当アプリのアイコンをクリックします。

すると、紹介用のhtmlコードが表示されます。
ここで、大きいバッジ(バナー)だったり、テキストだったり、小さいバッジだったり。
キャンペーン・トークンの入力だったり、といった設定も行えます。
あとはここから埋め込みコードを記事にコピーペーストすれば貼り付け完了!
お疲れ様でした!
のはずだったんですよ。
ここからが問題です。
というのもこのLinkMaker産のリンク、
今回のお尻なんちゃらってアプリですと、
<a href="https://itunes.apple.com/jp/app/%E3%81%8A%E5%B0%BB%E5%A4%AA%E3%82%82%E3%82%82%E9%81%8B%E5%8B%95-%E7%84%A1%E6%96%99/id545256645?mt=8&at=1000lumt" style="display:inline-block;overflow:hidden;background:url(//linkmaker.itunes.apple.com/assets/shared/badges/ja-jp/appstore-lrg.svg) no-repeat;width:135px;height:40px;background-size:contain;"></a>
こういうソースでして。
<前者>と</後者>の間に何も無く、前者に情報を付与してバナーを表示させるものなんです。
普通ならこれでいいんですよ。多分貼れるんですよ。
でも、はてなブログ。
「何にも適用されてないから掃除しておくわよ!ありがたく思いなさいよね!」
といわんばかりに、勝手に消去します。このコード。
ソースにゴミが残りにくい非常にありがたい機能なのですが、ことこのコードを貼る場合に限って言えばウ○コ機能な訳ですよ。
なのでこのコードを弄る必要がある。
ただこちとら初心者さんで、使えるコードには限界がある。
結果として普通に、<リンク><バナー></リンク>の形でとりあえずお茶を濁す、というのがこの記事の趣旨です。
ここまでで3000文字。ごめん。
でもこの結論に至るまで、5時間くらいかかったからゆるして。
貼れる形に改変する
さて、上記の<リンク><バナー></リンク>という形にしたい。
取っ掛かりを作るためにも、コードを無理やり読んでみましょう。
<a href="https://itunes.apple.com/jp/app/%E3%81%8A%E5%B0%BB%E5%A4%AA%E3%82%82%E3%82%82%E9%81%8B%E5%8B%95-%E7%84%A1%E6%96%99/id545256645?mt=8&at=1000lumt" style="display:inline-block;overflow:hidden;background:url(//linkmaker.itunes.apple.com/assets/shared/badges/ja-jp/appstore-lrg.svg) no-repeat;width:135px;height:40px;background-size:contain;"></a>
専門知識なんて無いので、とりあえず英単語から意味を拾っていくと
サイズが
width:135px;height:40px
の
http://linkmaker.itunes.apple.com/assets/shared/badges/ja-jp/appstore-lrg.svg
に対して
https://itunes.apple.com/jp/app/%E3%81%8A%E5%B0%BB%E5%A4%AA%E3%
82%82%E3%82%82%E9%81%8B%E5%8B%95%E7%84%A1%E6%96%99/
id545256645?mt=8&at=1000lumt
へジャンプするリンクを貼り付けるよ
って所でしょうか。
「1000lumt」がうちのアフィリエイトトークンですね。
実際に
「http://linkmaker.itunes.apple.com/assets/shared/badges/ja-jp/appstore-lrg.svg」
を開くと
▲指定しなくても縦40っぽい
こんな感じ。
日本語のバナーですが、「ja-jp」とかいういかにも日本語っぽい場所を弄れば言語は変えられるはず。
どうせ英語は「en-us」とかだろ。多分。
▲en-usとかだった
ここさえわかれば、これにリンクを貼るだけです。
LinkMakerのコード表示ページから「テキストリンク」を選択して、文字部分を変更するとか。
「直リンク」のURLをコピーして、エディタでリンクを貼り付けるとか。
こうすることで、なんとかAppStoreへのアフィリンクをバッジで貼る事ができます。
いやー、よかったよかった。一件落着。
とは行きませんでした。
もうちょっとだけ続くんじゃ。
スポンサードリンク
googleさん?そのバナーは何かしら?
そもそもの動機として、Androidのプレイストアからのバナーを横に並べて表示したかったんですよ。
そうでもなければ
コレでいい訳ですし。
楽だし早いしオシャンティ。
ということで、googleさんの同じようなバナーを貼るわけですよ。
こちらに関してはアフィリエイトプログラムもないので、
こちらのGoogle Play Badgesなるツールを使うんですね。
日本語版は見つかりませんでしたので、英語版で。
下の方へスクロールすると、Get your badgeの表記と共に入力画面があります。
そこへ、
Language:(言語)
Deliverable Type:(使うメディア?英語わからんからデフォルトで)
File Type:(ファイルの種類、PNGしか知らないのでPNGで)
UTM Source:(アナリティクスの奴?)
UTM Campaign:(同上)
Play Store URL:(アプリや検索結果のURL)
を入力、
Include this HTML badge in your marketing:
に出てきたhtmlコードをコピーします。
すると、こんな感じ。
▲デカい
おい、気は確かか。
サイズの統一
今のままでは

こうなってしまいますので、最後の締めとしてサイズを統一していきます。
といっても、先ほどのコードから
width:135px;height:40px
であることは判っていますので、横に並べるならheight揃えとけばいいでしょう。
いやあ、長かった。
これでようやくアプリの紹介ができますね。
画像に余白が含まれてるんだよな~~
これな~~
で、色々試行錯誤すると、プレイストアの方を
height:60 にすると丁度良さそう。
このままではgoogle側の余白で上下左右にズレるので、
AppStore側の画像に「hspace=”10″ vspace=”10″」と追記。
つまり画像を表すコードは
<img src=”http://linkmaker.itunes.apple.com/assets/shared/badges/ja-jp/appstore-lrg.svg” alt=”[画像の説明]” hspace=”10″ vspace=”10″/>
こんな感じ。
デフォルトでの説明は
<img src=”http://linkmaker.itunes.apple.com/assets/shared/badges/ja-jp/appstore-lrg.svg” alt=”AppStoreで入手” height=”40″ hspace=”10″ vspace=”10″ />
多分こう。
画像の上下左右に10pxスペース作りますよー!って事ですね。
(60-40)/2=10ってことで。
ここまで設定するとようやく、
こんな感じになります。
いやー、長かった。
スポンサードリンク
まとめ
AppStore
<img src=”http://linkmaker.itunes.apple.com/assets/shared/badges/ja-jp/appstore-lrg.svg” alt=”AppStoreで入手” height=”40″ hspace=”10″ vspace=”10″ />
に対して、
iTunes Link Makerで作ったアドレスでリンクを貼る。
GooglePlay
で作ったリンクに、
height=”60″
属性を付与する。
例:
<a href=’https://play.google.com/store?pcampaignid=MKT-Other-global-all-co-prtnr-py-PartBadge-Mar2515-1′><img alt=’Google Play で手に入れよう’ src=’https://play.google.com/intl/en_us/badges/images/generic/ja_badge_web_generic.png’/ height=”60″ /></a>
以上、hkmさんの試行錯誤の記録でした。
多分もっとスマートな方法があるんだろうけど、新規さんにはこれが精一杯。
あと関係ないんだけどさ、はてなさん、URLへ勝手にリンク貼るのもやめて欲しいよね。



