
どうも、弱小ブロガー、hkmです。
先日、グーグルアドセンスの審査を無事通過した当ブログ。
当然、まあ広告を貼るわけですよね。
正直言えば、バズりもしなければ、SEOを意識した記事も少ない、弱小ブログなんです。
そんな、「データ」として使えるかも怪しいブログですら、アドセンス広告の場所を変えただけでしっかり上がった。
およそ、3倍になったんです。
ぶっちゃけ、目次の下に貼ってた広告を、目次の上に入れただけなんですけど。
最初は適当に貼った
さて、審査を通過した当日、嬉々として広告を貼るんですよ。
とはいえ、記事中に手動で入れるのは面倒臭いので、
「はてなブログ アドセンス 自動挿入」
なんかで調べるんですよね。
するとまあ、有識者の先人が遺しておいてくれている。はてなブログに、アドセンスを自動で挿入する方法。
こちらを参考に、最初の<h3>、つまり見出しの前に挿入してたんです。
あとはフッタ前と、テスト用のサイドバーですね。
ところがどっこい、全くクリックされないし、視認率も悪い。
全く利益にならん
ぶっちゃけ、見出し上に設置していた頃は、30PVあって、ようやく1円とかだったんですよ。
いや、さすがに1PVあたり約0.03円はあかん。
いや、このブログで飯食おう、とかはハナっから思ってないですよ?
思ってたらもっと利益になりそうな事書いてますし。
ただ、はてなブログPRO代くらいはペイしたいじゃん。趣味だからこそ。
実際、
- ブログで稼ぐぜ!のあんなサイト
- 趣味でブログやってるぜ!なブログ
色々見て回っても、「1PVあたり約0.1円」なんて報告が多いんですよね。
流入ワードにコンバージョン率が大きく左右される物販ならわかるんですよ。
「商品名 類似品」と「商品名 公式 通販」のアクセスを、両方1PVってカウントしても意味ないだろうし。
でも、アドセンスでここまでの差が付くなんて、いくら初心者でも納得できない。
で、30分ほどちょろっと考えてみたんです。理由を。
その結果、貼る場所があかんのかな~って事で、少し上に持っていったら大正解。
1PVあたり約0.03円だったのが!なんと!約0.1円くらいまで回復しました!
単価安いのはまあ、雑記だししゃーないのかな……。
見出し前から目次上へ
少し上に貼ったら大正解。
これ、具体的には、<h3>前に自動挿入されていたアドセンス広告を、目次の上に持ってきたんです。
というのも、当ブログって、つい文字数を多くしてしまうきらいがありまして。
はてなブログの「目次システム」に甘えている、がっつり長文!みたいな記事が多いんですよ。
実際に当ブログでアクセスを集めている、ガルパの初心者向け記事なんか、目次ですらめちゃくちゃ長い。
こうなると、スマホからのアクセスじゃ、長くなった目次で画面が埋まっちゃうんですよね。
となれば、訪問してくださった方は、目次から読みたい見出しに飛ぶか、ブラウザバックでしょう。
すると何が起こるか。
そうです。
見出し前の広告、画面に入らないんです。
そりゃクリックされねえよ。
目次前に広告を自動挿入する方法
さて、収益率が増加した、目次前に広告を自動挿入する方法。
実際に
「目次上にアドセンス挿入するぞ!」
となっても、これに関して言及している記事が無かったんです。
ただ、当然JavaScriptなんてわからない。
ということで、先ほどの自動挿入記事をお借りする形になります。
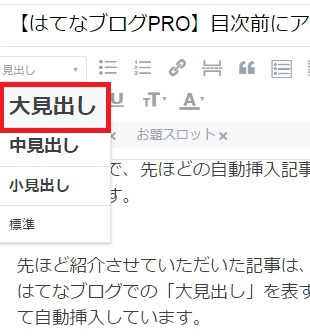
先ほど紹介させていただいた記事は、<h3>という、はてなブログでの「大見出し」を表すタグを参照して自動挿入しています。

▲コレ
なので、ここを目次に変えてやればイケるはず。
はてなの目次は<ul>
見出し前に挿入するソースコードの、h3部分を目次にしてやれば解決。
つまりは、目次に該当するhtmlタグさえ見つけてしまえばいいのです。
これは、僕みたいなhtml未経験者でも、chromeのデベロッパーツールを使えば簡単にわかります。
パソコン版GoogleChromeでページを閲覧、F12を押して、調べたいコンテンツを内包しているタグをパカパカ開いていけばおっけい。
すると、はてなの目次は
<ul class=”table-of-contents”>
なるもので作られていることがわかります。
よくわかりませんけど、多分「class」ってのは属性をつけているだけなので、<ul>タグで作った箇条書きをスタイルシートでオシャレにしてるんじゃないかな。なんて想像。
つまり、先ほどの自動挿入タグにある<h3>を、<ul>に書き換えれば、目次前に挿入できるわけですね。
いやはや、諸々の開発者様には頭が下がります。
目次前で<ul>を使えなくなる
ただ、この手法にも1つ難点がありまして、内部処理的には
「目次前に広告を自動挿入する」
訳じゃなくて、
「記事内最初の<ul>前に広告を自動挿入する」
状況なんです。
なので、目次前に<ul>タグを使ってしまうと、その前に広告が出ちゃうんですよね。
あ、<ul>はUnorderd-Listの略なので、番号のない箇条書きです。
- メロン
- スイカ
- パイナップル
↑こういう奴。
そのため、場合によっちゃあ過去記事の軽いリライトは必要になるかも。
class=”table-of-contents”の方で指定できれば完璧なんですけど、できないのかなあ。
不便はそこまで感じないので、試してすらいない状況。
スポンサードリンク
導線の意識は多分大事
ということで、
長文マンは目次前にアドセンス貼ったらどうよ?
ってお話でした。
これが言いたかっただけ。
訪問してくれた方が、どのようにブログ内を動くか、そんな導線の意識って大事なんだなあと痛感した次第でございます。

