この記事では、Youtube動画を大量に埋め込んだ記事でも、通常の記事と同様の速度で表示させる方法を紹介しています。
実際に当施策をおこなったところ、表示に20秒程度かかっていた記事が、たったの3秒で表示できるようになりました。

20秒とか誰でも離脱するわ
目次
Youtube動画を画像で読みこむようにする
Youtube動画を大量に埋め込むと、同時に大量の読みこみが発生するため、記事の表示がアホみたいに遅くなります。
そこで特定記事に限り、Youtube動画をサムネイルで読みこんでみることに。クリック・タップ時に埋め込みで再生するようにしてみました。
その結果、動画を30個埋め込んでいた記事で、表示速度の大幅な削減に成功。
該当記事リズムゲームアプリ30選!
Jqueryを活用する
手法としては、JqueryとCSSの併用。
……と偉そうにいったものの、はてなブログ時代にコピペで適用していたカスタマイズを、ワードプレスに適用しただけなんですけど。
あくまで参考記事のほぼコピペなので、何らかの悪影響を及ぼす可能性も否定はできません。

カスタマイズは自己責任でお願いします
header.phpを編集
まず、お使いのテーマで参照しているphpの中から、Jqueryを読みこんでいるファイルに、参考記事のJqueryコードを書きこみます。
Jqueryの読みこみ方は、お使いのテーマごとに構成が違うので、正解はありません。ただ、おおむねサイトのヘッダーを構成している「header.php」に記述されていることが多いようです。
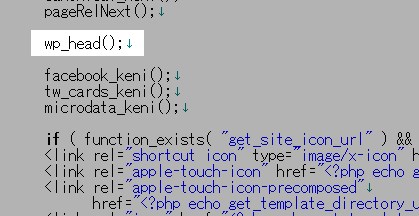
ちなみに、「Twenty Fifteen」では「wp_head()」が読みこみのトリガーとなっています。他テーマでも、Jqueryを使いやすいようにしていない限りは、wp_head()が読み込んでいるはずです。

当サイトが採用している「賢威7」はwp_head()で読みこんでました
当記事の解説と同構成のテーマSEOテンプレート【賢威】![]()
wp_head()を探す
Jqueryのコードを書きこむには、まず「wp_head()」を見つけ出します。
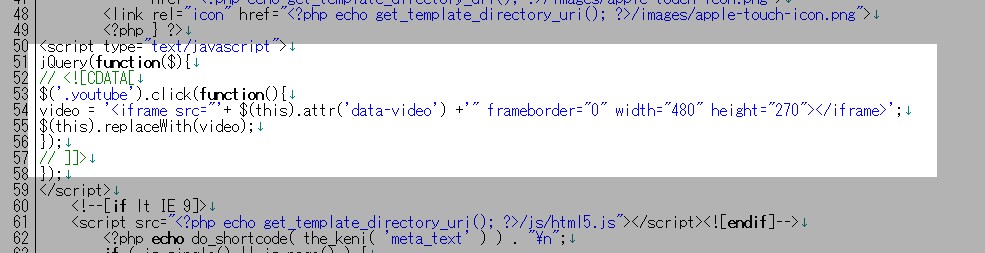
参考記事のコードを書きこむ
Jquery本体を読みこんでいる「wp_head()」を見つけたら、それより下にコードを書きこみます。
Jqueryを読みこんでいるコードより上に記述してしまうと、当然動かないので注意しましょう。
また、ワードプレスのJqueryは少々特殊で、参考記事のコードをそのまま書きこんでも動作しません。
ブラウザがわかりやすいように、「jQuery(function($){ });」で囲んで記載してあげましょう。
WordPressでjQueryを使いたいのに動かない時は、「jQuery(function($){ });」で前後を囲んでカプセル化してやれば簡単です。
これで囲むと、その中では「$」が使えますので、サンプルコードもそのままコピーすれば動きます。カプセル化した中には普通のjQueryの書き方でOKです。特に修正は必要ありません。
|
1 2 3 4 5 6 7 8 9 10 |
<script type="text/javascript"> jQuery(function($){ // <![CDATA[ $('.youtube').click(function(){ video = '<iframe src="'+ $(this).attr('data-video') +'" frameborder="0" width="480" height="270"></iframe>'; $(this).replaceWith(video); }); // ]]> }); </script> |

当サイト採用のソースコード
header.phpの編集方法
header.phpは、ダッシュボード内「テーマの編集」から直接いじれるほか、FTPソフトなどでダウンロードし、ローカルでいじる方法があります。
場所は[public_html]→[wp-content]→[themes]→[テーマ名フォルダ]と進んだ中。エックスサーバーであれば、[public_html]はドメインの名前がついたフォルダに入っています。
非常にデリケートなファイルで、書きこみに失敗するとサイトが表示されなくなったりもするので、子テーマで編集するか、バックアップをとっての編集を強くオススメします。
サイトが吹き飛んでまっ白になった場合、どうせFTP経由での修正作業が必要なので、個人的にはダウンロードしてローカルでいじるのが好き。
当記事の解説と同構成のレンタルサーバエックスサーバー![]()
記事にスタイル指定を埋め込み
phpファイルの編集が完了したら、動画を画像化するスタイル指定コードを記述します。
参考記事にあるCSSを、お使いのテーマで読みこんでいるCSSファイルに追記しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
.youtube { display: inline-block; position: relative; overflow: hidden; width: 320px; height: 180px; } .youtube::before { position: absolute; content: "Click to Play"; color: #fff; text-align: center; font-size: 22px; font-weight: bold; line-height: 180px; background: rgba(0, 0, 0, 0.6); top: 0; left: 0; width: 100%; height: 100%; z-index: 10; transition: all 0.3s; } .youtube:hover::before { background: rgba(0, 0, 0, 0.7); cursor: pointer; transition: all 0.3s; } |
……ただ、当サイトでは上手く動作しなかったので、「<style></style>」でシートごと囲んで、該当記事に埋め込んでいます。
原因を究明している暇が無いため苦肉の策。当然ではありますが、CSSファイルに記載して適用されれば、間違いなくそちらの方が良いです。管理も楽だしソースも綺麗になるし。

作業はこれだけです
スポンサードリンク
似たようなことをするプラグインがあるにはある
今回のカスタマイズと、同様のことをしようとしているプラグインがあるにはあります。
それが「YoutubeSpeedLoaded」。
ただ、当ブログでYoutubeSpeedLoadedを適用しても、動作こそすれ読みこみ時間は速くならなかったんですよね。
表示が速くなるだけで通信はしてる?
YoutubeSpeedLoadedが速くならなかった原因として、恐らく、「サムネイル画像と同時に動画も読みこんでいる」のではないかな、と。
あくまで「ブラウザが読みこむ速度」を速くするだけで、通信は考慮していないように思います。
ただ、ネット上でオススメしている方は結構いらっしゃるんですよね。
動画がそこまで多くなければ、仕事はするのかも。

アプローチは間違ってないと思うんだけど……
当サイトの環境