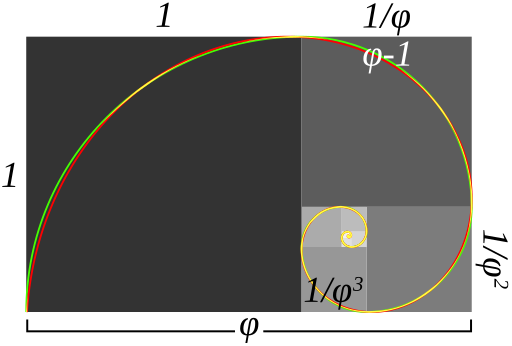
By FakeRealLogSpiral.png: Pauderivative work: silverhammermba (FakeRealLogSpiral.png) [CC-BY-SA-3.0 or GFDL], via Wikimedia Commons
どうも、知識だけクソ野郎、hkmです。
母が森永のビスケットを買って来たんです。
そしたら、サンリオのキャラクター(ポムポムプリン)がパッケージに描いてあって。
そういや、キャラクターデザインの話を高校で教わったな、って事で、復習も兼ねてまとめることにしました。
今回は、
- ディズニーとサンリオ
- 黄金比
- 白銀比
について掘り下げつつ、けもフレの原案SDにも触れていきます。
……今回の記事、著作権が怖すぎて画像使える要素皆無。
ディズニーとサンリオ
By Kakidai (Own work) [CC BY-SA 4.0], via Wikimedia Commons
あなたは、ディズニーと言われて、何を思い浮かべるでしょうか。
そして、サンリオと言われて、何を思い浮かべるでしょうか。
キャラクター、そしてアミューズメントパーク。
この2つが日本人の持つ、ディズニーとサンリオのイメージでしょう。
この、営業ジャンルが丸被りの2企業は、何故日本で共存できているのか。
これは、「キャラクターデザインの方向性」にあります。
例えば、ディズニーのキャラクターを思い浮かべてみましょう。
ミッキーマウス。ドナルドダック。
挙げていけばキリの無い、個性的なキャラクターの数々。
でも、このキャラクター群をまとめてみると、どこか
「外国っぽい」「美しい」
イメージが湧くのではないでしょうか。
転じて、サンリオのキャラクターも思い浮かべてみてください。
ハローキティ。マイメロディ。最近ではKIRIMIちゃんや、SB69なんかのメディア展開もしていますね。
こちらも豊富で、個性的なキャラクターがそろっています。
でも、こちらはディズニーと違って、どこか
「日本っぽい」「かわいらしい」
イメージが湧きませんか?
ディズニーにおける「外国っぽさ」「美しさ」。
サンリオにおける「日本っぽさ」「かわいらしさ」。
これは偶然のものではありません。
キャラクターデザイナーが、どのようなキャラクターを作りたいのか。
さらに言えば、「何を指標にしているのか」。
これが違うので、キャラクターの雰囲気が変わってきているんです。
そして、この「外国っぽい」「美しい」指標が、
- 黄金比
という比率。
「日本っぽい」「かわいらしい」指標が、
- 白銀比
という比率なんですね。
キャラクターデザインに統一した指標を使うことで、キャラクターの統一感を出す事にも成功しています。
黄金比
By Steve Swayne [CC BY 2.0], via Wikimedia Commons
さて、まずはディズニーが指標としている、「黄金比」について掘り下げましょう。
黄金比というのは、
「およそ1:1.618…」
であらわせる比率の事。
デザインにおいては、その比率で作られた長方形を指す場合が多いです。

1:1.618…とはどんな比率なのか。
これって、1:1の正方形を取り除いた残りの部分が、また1:1.618…になる比率なんです。
「0.618…:1」と、「1:1.618…」が同じって事ですね。
あ、正しくは1:(1+√5)/2。
この比率は古代ギリシャより語りつがれている、由緒ある美しさです。
(この点においては、こじ付けではないか、など諸説あります)
なんで美しいか、は人間の主観なので、明確な理由はありません。
ただ、この比率と密接な関係にある「フィボナッチ数列」という数列が、自然界に顕著に現れるため、とする説が有力です。
フィボナッチ数列
フィボナッチ数列。
名前だけ聞くと難しそうですが、仕組みとしては至極簡単。
1,1,2,3,5,8,13,21,34,55…
のように、足した数を後ろにくっつけていく数列のことです。
上記の例では、1+1=2,1+2=3,2+3=5…
などといった具合。
この数列や係数は、FXや株をトレードする方が、グラフを見る際に参考にする指標としても使われています。
全てを自然に任せると、このような形になる事が多い、とされているからですね。
で、このフィボナッチ数列、先ほどの
1,1,2,3,5,8,13,21,34,55…
で数字遊びをして、隣り合う数字を分数にした奴が居るんですよ。
数学者って、基本的に数字をおもちゃにするんで。
具体的には
こんな感じ。
さて。
上記の図を見ると、1/1から2/1へ変化しているので、ある値に向かって推移している、ということはなんとなくわかると思います。
で、この「向かっている値」こそが、先ほどの黄金比「1/1.618…」なんですよね。
ただまあ、正直このへんの理屈は知っててもドヤれるだけなので、
「1:1.618…」
という比率が黄金比、という事だけ覚えておけばいいでしょう。
古くから人類を魅了してやまないピラミッド、パルテノン神殿はこの「黄金比」で作られています。
(諸説以下略)
関連しているフィボナッチ数列が、「自然界の常識」とも言える数列。
なので、黄金比から人間が受ける印象としては
「洗練されている」「美しい」
などが代表的になりますね。
白銀比と比べると、活発なイメージもあるかな。
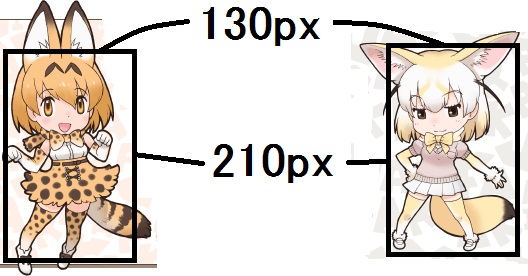
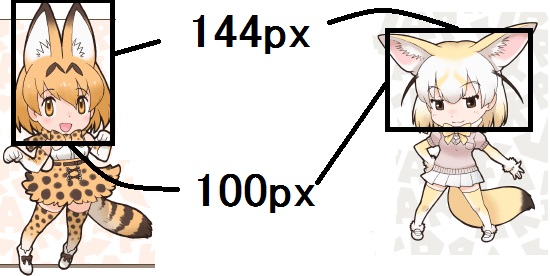
「けものフレンズ」の原案SDなんかは黄金比ですね。
けものフレンズプロジェクト|公式サイト-キャラクター紹介
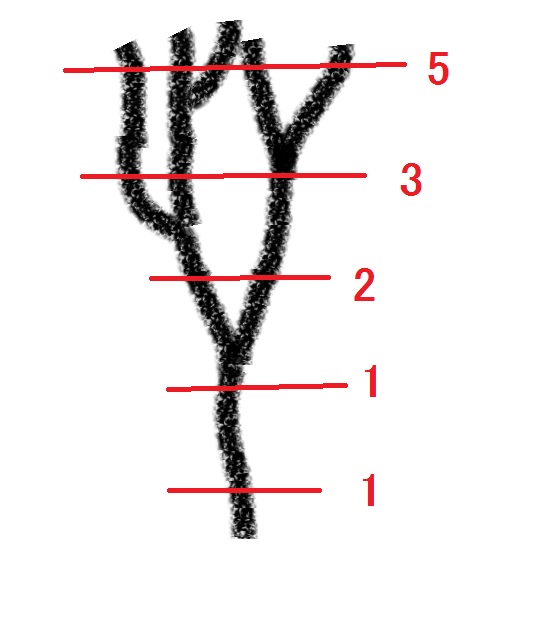
あ、「自然界の常識」なので、植物を描くときにも応用利いたりします。
木の枝別れにおける本数とか。

▲数列に合わせるだけでちょっと木っぽくなる
白銀比
By Oilstreet (Own work) [GFDL, CC-BY-SA-3.0 or CC BY 2.5], via Wikimedia Commons
次は、サンリオが指標にしている白銀比について。
黄金比と比べると、なじみの薄い単語ではないでしょうか。
ですが、こと日本におけるデザインでは、こちらの白銀比の方が優れている、といっても過言ではないでしょう。
この白銀比、2種類の比率を指す単語として使われています。
- 1:√2
- 1:1+√2
この2つ。
今回の白銀比で扱うのは
1:√2
の方。
ただ、外国で「白銀比(SilverRatio)」というと後者の1:1+√2を指します。
そう、このサンリオが指標とする白銀比は、日本独自の比率なんですね。
この比率が何故美しいか。
これは正直言うと、いよいよもって謎です。
美しいんだから!いいだろ!!なノリで、日本では古くから使われている比率です。
By 663highland (Own work) [GFDL, CC-BY-SA-3.0 or CC BY 2.5], via Wikimedia Commons
かの五重塔(法隆寺)や、銀閣寺(慈照寺)でも使われているほど。
そのため、白銀比のほかに、「大和比(やまとひ)」とも称されています。
黄金比との比較がしやすいように小数点であらわすと、

「1:1.414…」
といったところ。
ひとよひとよにひとみごろ……なんて。
黄金比(1;1.618…)と比べて正方形(1:1)に近いので、白銀比のほうが短い長方形ということになります。
無理やりたとえるのであれば、ちょうど赤ちゃんのような比率。
小さく、丸っこいものを「守らなければ」という本能に訴えかける、「保護欲のそそられる」「可愛い」デザインへと繋がる比率です。
前述のように、仏閣で広く扱われていたこと。
そして、外国では黄金比がメジャーであること。
そんな点から、「日本らしさ」も感じる事ができる比率ですね。
けものフレンズの原案SD。
頭部はこの「白銀比」を使ってかわいらしく仕上げていますね。
けものフレンズプロジェクト|公式サイト-キャラクター紹介
いわばサンリオとディズニーのあわせ技。
吉崎観音せんせーはデザインのできるフレンズなんです。
さて、この白銀比、日本では様々なところで使われています。
キャラクターなどのデザインは勿論。
「紙」のサイズに関する規格も、白銀比なんです。
あなたは「A3」「B4」などといった、紙のサイズを見たことがあるはず。
この紙の指標こそが、白銀比そのものです。
なじみが深いものといえば、やはりはがき(B5)ではないでしょうか。
絵葉書の美しさは、この白銀比によって支えられているんですね。
ちなみに、
面積が1㎡の紙を何回切ったか、がA。
面積が1.5㎡の紙を何回切ったか、がB。
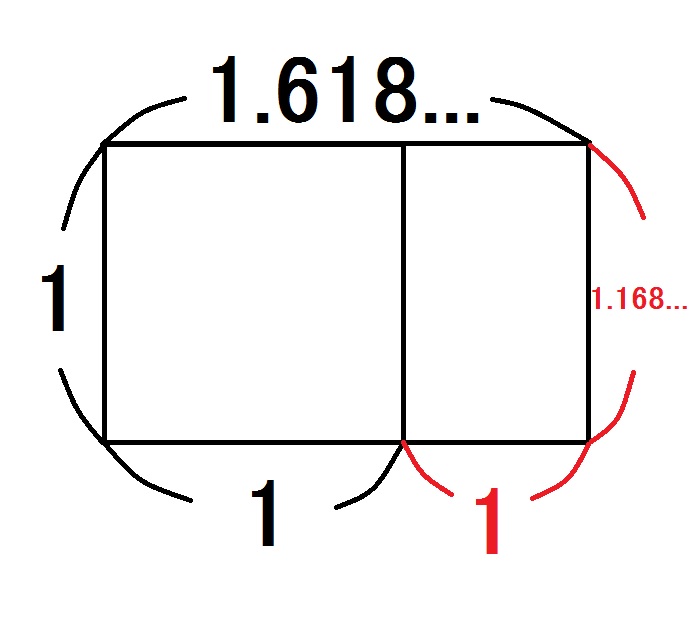
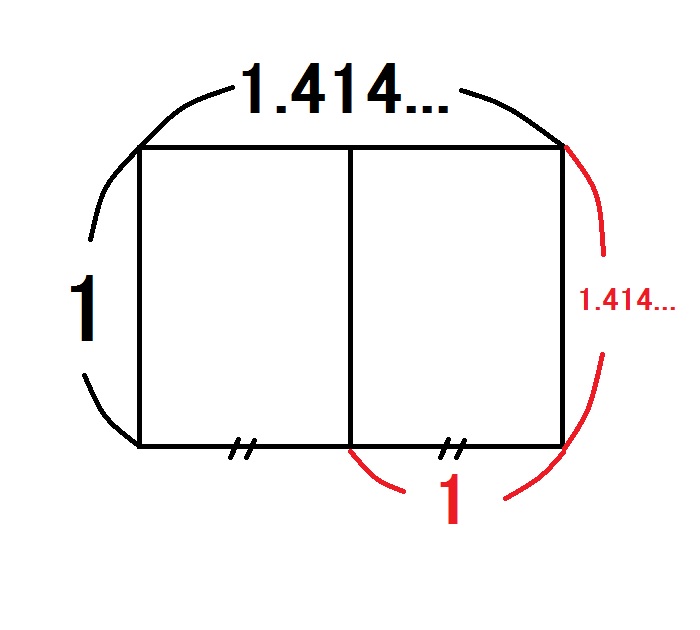
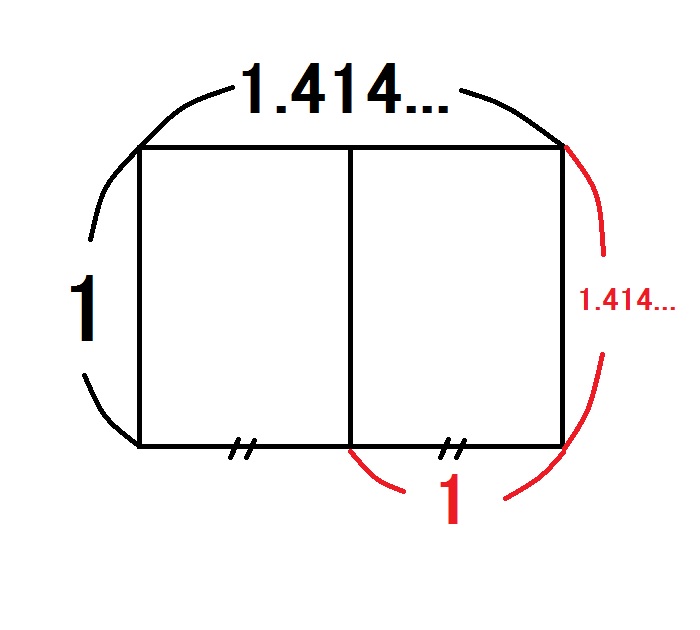
白銀比から白銀比の長方形を取り除くと、残りが白銀比になるんですよね。

▲左右の長方形は同じ
こういった便利な性質をもっているので、紙のサイズとしては、国際的に広く扱われています。
デザインはやっぱり黄金比ばっかりですけど。
青銅比
黄金比、白銀比…として調べていると、「青銅比」という比率にもたどり着きます。
これは、白銀比における「1:1+√2」の方(今回言及していない方)の系譜ですね。
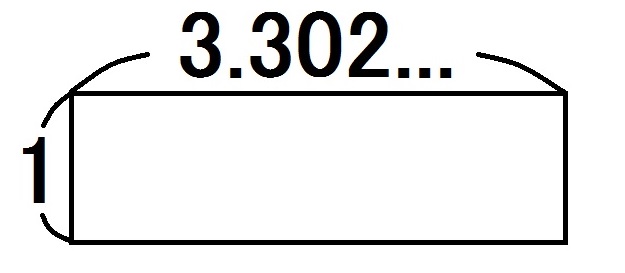
1:(3+√13)/2で、
およそ「1:3.302…」
です。
こちらに関しては、少なくとも高校程度のデザイン学では触れない比率なので、メジャーなものではないでしょう。

あ、でも実際描いてみると結構綺麗ですね。
WEBデザインで、バナーなんかを作るときはオシャレサイズな気がする。
まとめ
以上、比率をイメージすると、求めたデザインに辿り着きやすいよ、って話でした。
ディズニーっぽいデザインがしたければ
1:1.618…
の黄金比。
サンリオっぽいデザインがしたければ
1:1.414…
の白銀比。
この長方形におさまるように、キャラクターをデザインすると良い感じ。
他にもドラえもんとか、ちびまる子ちゃんなんかは、後者の白銀比に準じたキャラクターですよね。
文中で言及した「けものフレンズのよう」に、
- 頭部を白銀比
- 全体を黄金比
のようなあわせ技もぜんぜんアリです。
あわせ方も千差万別、サーバルちゃんは一例でしかありません。
どのデザインにどんな印象を持たせたいか、で使い分けているイメージですね。
……ちなみに、
- 黄金比 1:(1+√5)/2
- 白銀比 1:1+√2(今回言及していない方)
- 青銅比 1:(3+√13)/2
などの、逆数で割った数が自然数である比率を「貴金属比」と呼称するようで。
黄金比の例ならば、
1 ÷ 1.618… = 0.618…
で、1.618… – 0.618… = 1(自然数)
こういうことですね。
1を割った答えが「逆数」で、プラスの整数が「自然数」。
青銅比もうっかり美しかったので、興味があれば計算してみても良いかも。
僕には難しすぎるので、白銀比で満足しておきます。