
どうも、IT音痴のナウなヤング、hkmです。
Facebookってあるじゃないですか。
実名登録ってんで、長年敬遠してたんですよ。
ブログの為にはやったほうがいいんでしょうけど、ネットで実名ばら撒きたくない。
そんな事を考えてたんですけど、どうもブログ用に匿名アカウントを作れるようで。
それなら作るっきゃないんで、まあ作ってみたよねっていう。
Facebookとは?
わざわざ説明しなくても皆さんご存知だとは思いますが、一応。
Facebookとは、SNS(ソーシャル・ネットワーキング・サービス)の1つで、会員間のコミュニケーションを目的として作られたサービスです。
創始者のマーク・ザッカーバーグがハーバード大学在籍中(2004年)に、大学生同士で情報交換を行う為に解説したサイトが元になっています。
2016年12月にはアクティブユーザー数が18億6000万をマークし、規模としてはtwitterを超える世界一のSNSサイトらしいです。
1.86 billion monthly active users as of December 31, 2016
引用:Company Info | Facebook Newsroom
▲凄すぎて最初に桁1つ間違えた
18億っつったら世界人口の30%近いはず。やばたんの極みですわ。
日本だとtwitterの方が馴染み深い感じはありますけどね。
アカウントを作る
で、まあ18億人が見てるなら、情報を発信するにあたって使わない理由はないだろう、と。
ここでは、ブログ用に実名が表示されないアカウントを作成していきます。
厳密に言えば、メインアカウントとの紐付けが外部から確認できない、独立したページですね。
流れとしては、
- アカウント開設
- ブログ用ページ開設
- 設定
といった形。
順を追って説明していきましょう。
アカウント開設
とりあえず、
メインアカウントとの紐付けが外部から確認できない、独立したページ
を作るには、「メインアカウント」、つまり実名が表示されるアカウントも作らないといけません。
会員登録自体はとても簡単なもので、
ここ(Facebook – フェイスブック – ログイン (日本語))にアクセスした後、必要事項を入力。
あとはメールアドレスに送られてくるURLで認証すれば、本登録が完了します。
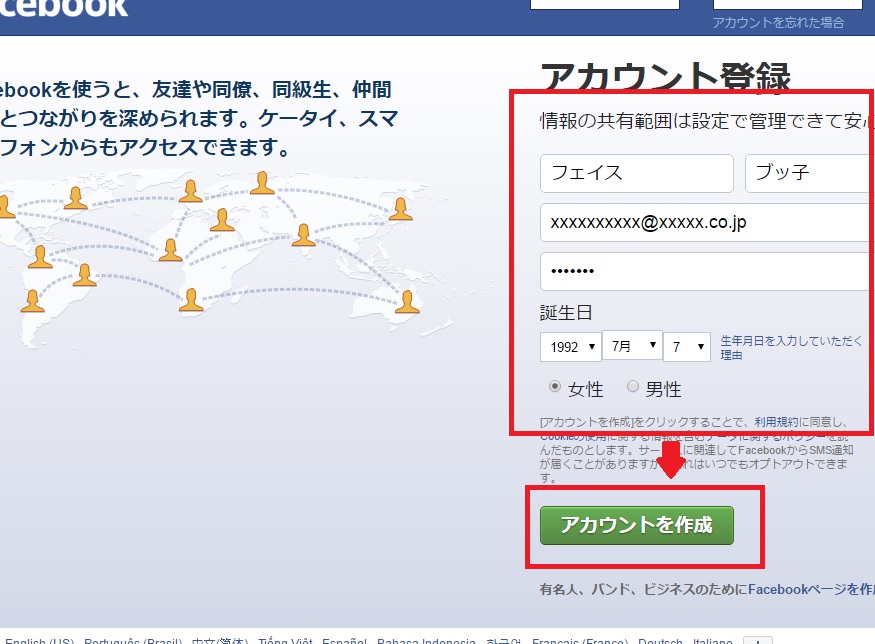
ということで、個人情報入力。

いやあ、性別で「女性」が左にあるのはニクい演出ですね。
ちなみに、目的地である「Facebookページを作成」というリンクが下部にありますが、ログインしていないと使えません。
今はとりあえずとうろくとうろくー!
ここでローマ字を使うと、なんかそれっぽくなる上にフレンズに特定されづらくなります。
ちょっとおすすめ。
で、アカウントを開設すると、こんなページが出てきます。

▲知り合い居るわけねーだろ
よほど著名人でない限りは知り合いが表示される訳もないので、ガン無視して「次へ」をクリックしましょう。
まあ、次のページでも友達を探せって言ってくるんですけど。

▲20人も友達おらんわ 余計なお世話じゃ
お友達を探す前に、とりあえずメール認証しちゃいましょう。
……認証、終わりましたか?
では、先ほどのページへ戻ってみましょう。

友達登録が送られてきています。怖すぎ。
いや、知らない人だからね。運営とかじゃないよ。
マジでどこから見付けてくるんだ。
ブログ用ページ開設
さて、SNSの洗礼を受けたところで、ブログ用のページ開設へと移りましょう。
興味があれば友達申請を承認してみるのもいいんじゃないかな。
とりあえず、Facebookページ作成へ飛びましょう。
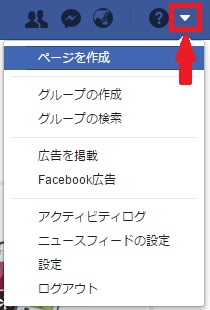
右上の▼をクリックするか、Facebookページを作成 | Facebookに飛びます。

▲この「▼」ね
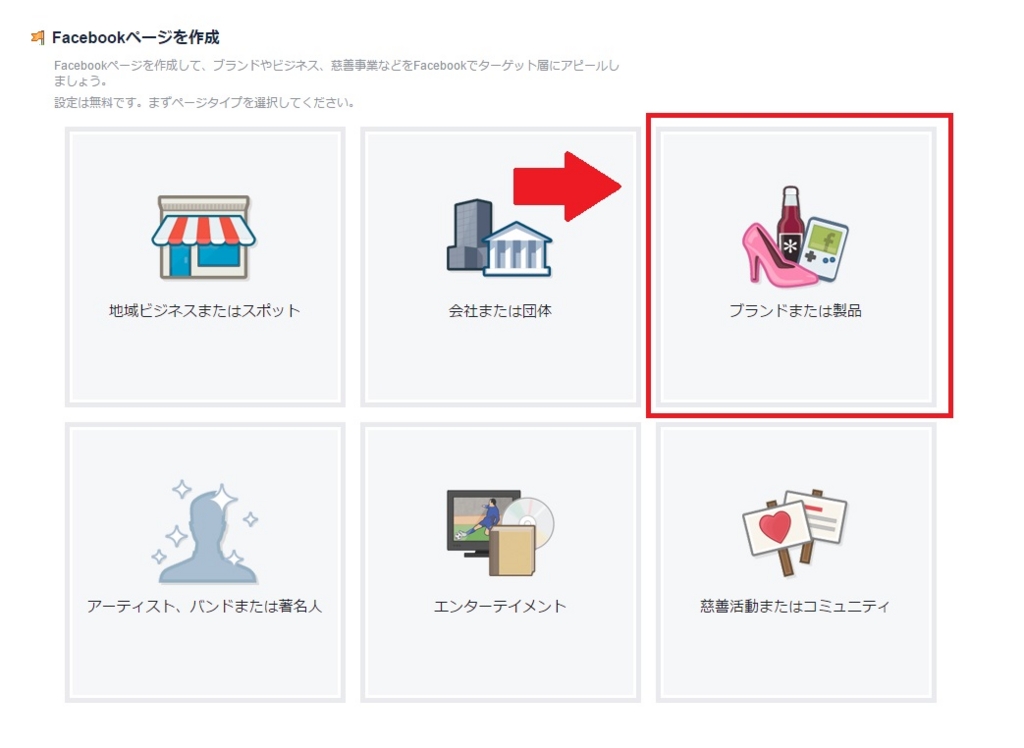
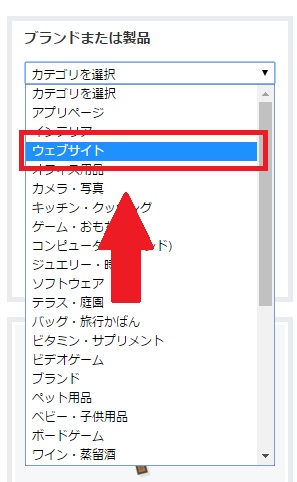
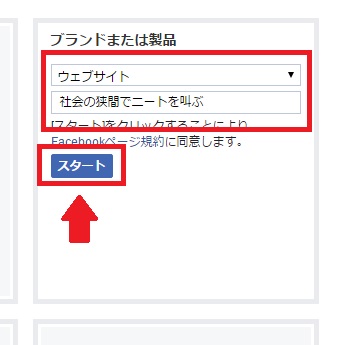
するとページのジャンル選択画面が出てくるので、ブランドまたは製品からウェブサイトと進みます。
ブランドまたは製品

から
ウェブサイト

で、説明にしたがってサイト名を入力。

そのまま「スタート」を押下すれば、晴れてブログ用ページの開設です。

▲かんたん
右上にめっちゃ実名出てますけど、いいね!とか、ページでも名前を公開する設定にしない限りは紐付けられないので大丈夫。
逆にいいね!すると個人アカウントがバレます。即効いいね!してる個人アカウントとか怪しすぎやねんな。
設定
このままだと味気ないので、ちょいちょい設定しましょう。
- 「写真を追加」でプロフィール画像を追加。
- 「カバー写真を追加」でヘッダ画像を追加。
ブログで利用しているものがあれば、それを追加すればいいでしょう。
特になければ、フリーの画像素材を配布しているサイトや、自分で描いちゃうのもあり。
スポンサードリンク
更新情報を流す
さて、ブログ用のページが完成した訳ですが、このまま放置していても意味がありません。
「ウェブサイト用」に作ったんですし、遠慮なく更新情報を流していきましょう!
はてなブログ編(超簡単)
はてなブログだと、更新情報のシェアも簡単です。
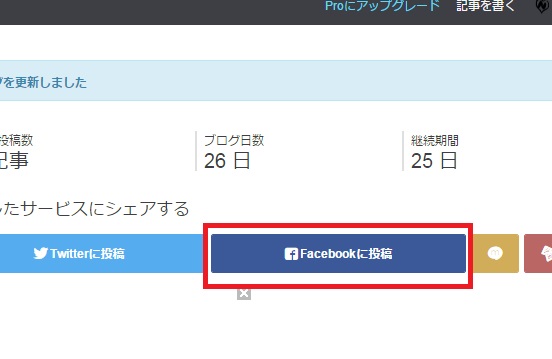
記事を更新すると、こんな画面が出るので、

「Facebookに投稿」を選択するだけ。
なお、この時の注意点として、必ず「管理しているページでシェア」になっている事を確認しましょう。

デフォルトは実名バリバリの個人ページです。
記事に設定できるシェアボタンからシェアした場合と同じなので、まあ問題ないっちゃ問題はありませんけど。
何度も投稿すると若干怪しいぞっ!
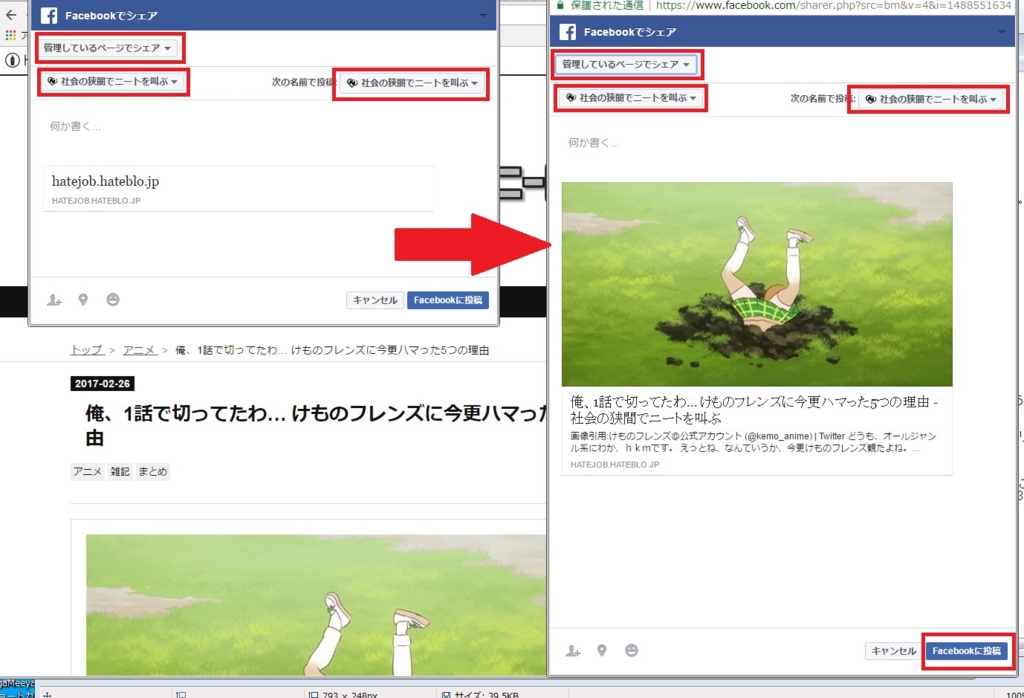
ちなみにシェア後に外部から見ると、こんな感じになってます。

その他ブログ編
正直はてなブログ以外はしっかり利用したことがないのですが、調べたところ色々ありました。
とりあえず、手動での更新が一番手軽そうですのでご紹介。
手動でシェアするなら、公式の機能を使うのが一番手っ取り早いでしょう。
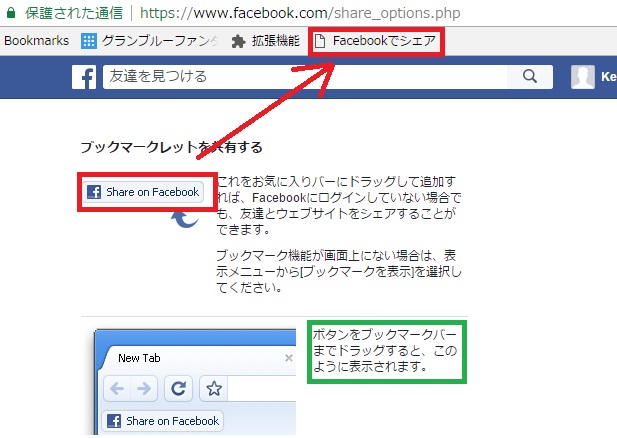
まずは ブックマークレットを共有する-Facebook へアクセスして、ブックマークレットを登録します。
ブックマークレット (Bookmarklet) とは、ユーザーがウェブブラウザのブックマークなどから起動し、ウェブブラウザで簡単な処理を行う簡易的なプログラムのことである。

▲「このように表示」はされなかった
これさえしてしまえば後は簡単。
シェアしたい、更新した記事を表示した状態で、先ほどのブックマークレットを起動します。
あとははてなブログ項でも記載したように、ページでシェアすることをしっかり確認して投稿。
ちなみに、場合によってはURLが取得されず、綺麗にシェアされない場合があります。
シェアデバッガー-Facebook に記事URLを入力して、ちゃんと表示されない場合は要注意。

▲勝手にブロックしたりするぞ
画像は、当ブログにあるけものフレンズの記事。
「URLがブロックされているため、取得できません。」と表示されていますが、このままだとシェアが上手くできません。

▲こうなる
こんなものをシェアしてもぶっちゃけどうにもならないので、少しだけ手間をかける必要があります。
記事をシェアするために?わざわざ?なんて思っちゃったりもするかもしれません。
実際、記事に設置したシェアボタンからならシェアできるわけですし。
が、この状態、当然ながら、他の方がブックマークレットを使っても失敗するんです。
せっかくシェアして貰える機会をみすみす逃すのも馬鹿らしいので、しっかり設定しておきましょう。
といっても、フェイスブックのクローラーに、記事を見てもらうだけ。
クローラ(Crawler)とは、ウェブ上の文書や画像などを周期的に取得し、自動的にデータベース化するプログラムである。「ボット(Bot)」、「スパイダー」、「ロボット」などとも呼ばれる。
先ほどの シェアデバッガー-Facebook へアクセスしてURLを入力、「もう一度スクレイピング」をクリックしましょう。
スクレイピングというのが、クローラーに対する「ページを見てね!」アピールです。
ウェブスクレイピング(英: Web scraping)とは、ウェブサイトから情報を抽出するコンピュータソフトウェア技術のこと。ウェブ・クローラーあるいはウェブ・スパイダーとも呼ばれる。
ページを見てもらい、エラーがなくなればおっけー。
問題なくシェアが行えるようになっています。

ページでのシェアになっていることを確認して、Facebookに投稿しましょう。
まとめ
ということで、フェイスブックにウェブサイト用ページを作る方法、そしてそこに記事情報を更新する説明でした。
作ってみると案外簡単なので、ブログを利用されている方は是非。
少なくともgoogleだけじゃなくて、フェイスブックにもクロール要請しておくのは大事そうだなって思った今日この頃。


